Material Design系列 |
您所在的位置:网站首页 › on earth的 › Material Design系列 |
Material Design系列
|
接着上篇:我是传送门 #1. Text button #2. Outlined button #3. Contained button #4. Toggle button #5. Floating action button以上前四种都了解的话,那接下来就简单了;这篇示例:Floating action button 浮动动作按钮: # FloatingActionButton # ExtendedFloatingActionButton# FloatingActionButton 1.xml布局: //(常用属性) app:fabCustomSize //控制FloatingActionButton的尺寸 app:maxImageSize //控制Icon显示的尺寸 app:srcCompat //给按钮添加Icon app:tint //Icon显示覆盖色 app:rippleColor//点击效果(水波纹)覆盖色 app:elevation //设置按钮的海拔高度,可以理解为阴影效果,更高的海拔高度增加了内置按钮的突出度2. 自带扩展方法: // To show: fab.show() // To hide: fab.hide() //show/hide已经实现了默认动画(下面有效果动画),如果需要修改的话,可以自己设置以下属性: app:showMotionSpec app:hideMotionSpec# ExtendedFloatingActionButton 1.xml布局: (常用属性) app:backgroundTint //设置按钮填充的背景色 app:rippleColor//点击效果(水波纹)覆盖色 app:cornerRadius //设置按钮圆角 app:strokeColor //设置按钮线框颜色 app:elevation //设置按钮的海拔高度,可以理解为阴影效果,更高的海拔高度增加了内置按钮的突出度 app:icon //给按钮添加Icon app:iconSize //控制Icon显示的尺寸cc: ExtendedFloatingActionButton是继承的MaterialButton,属性设置是不是很像 2. 自带扩展方法: // To extend: extendedFab.extend() // To shrink: extendedFab.shrink() //使用扩展和收缩方法可以动画显示和隐藏文本(下面有效果动画),自定义设置属性 app:extendMotionSpec app:shrinkMotionSpec# 支持app:shapeAppearanceOverlay 属性设置:
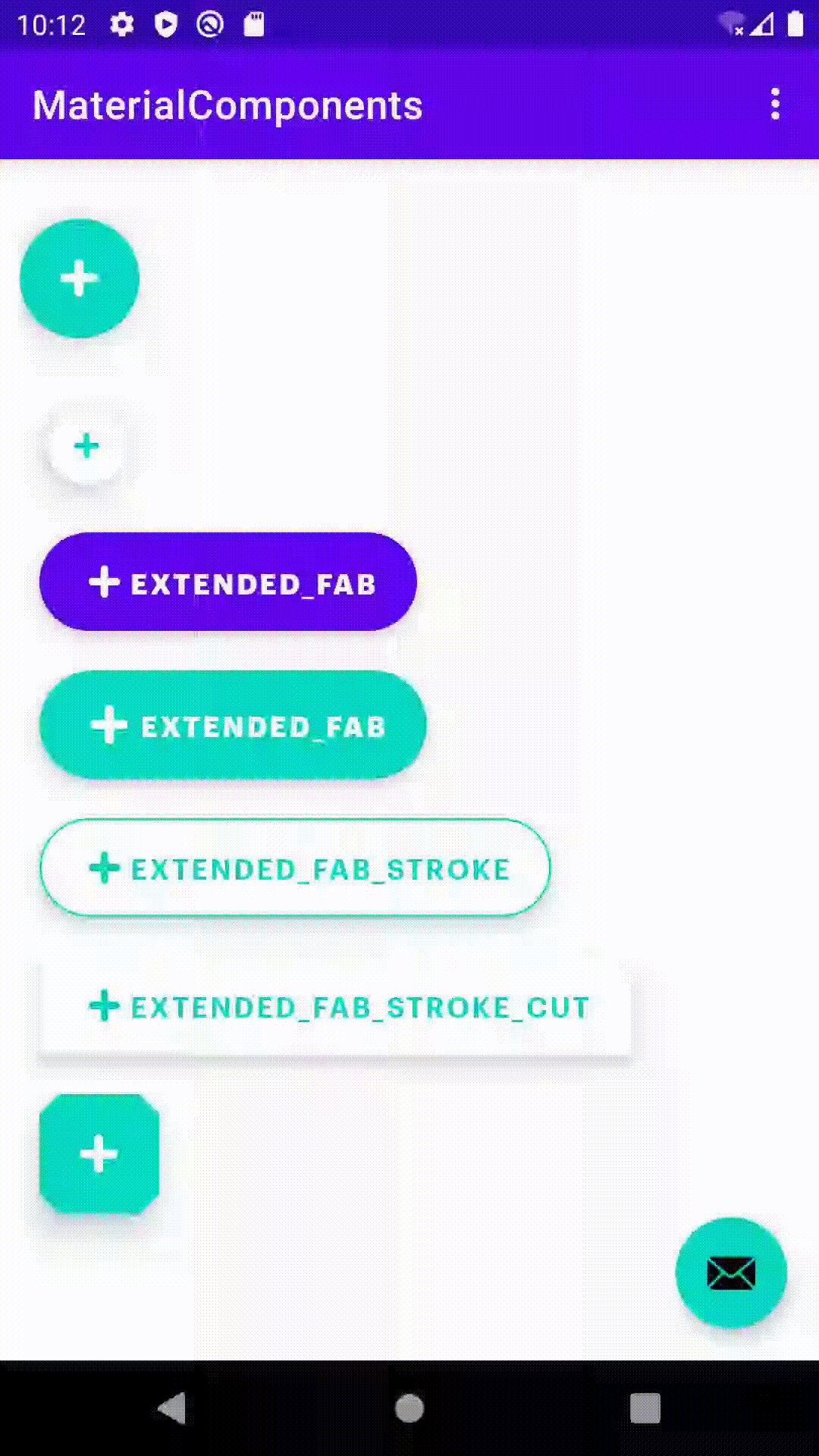
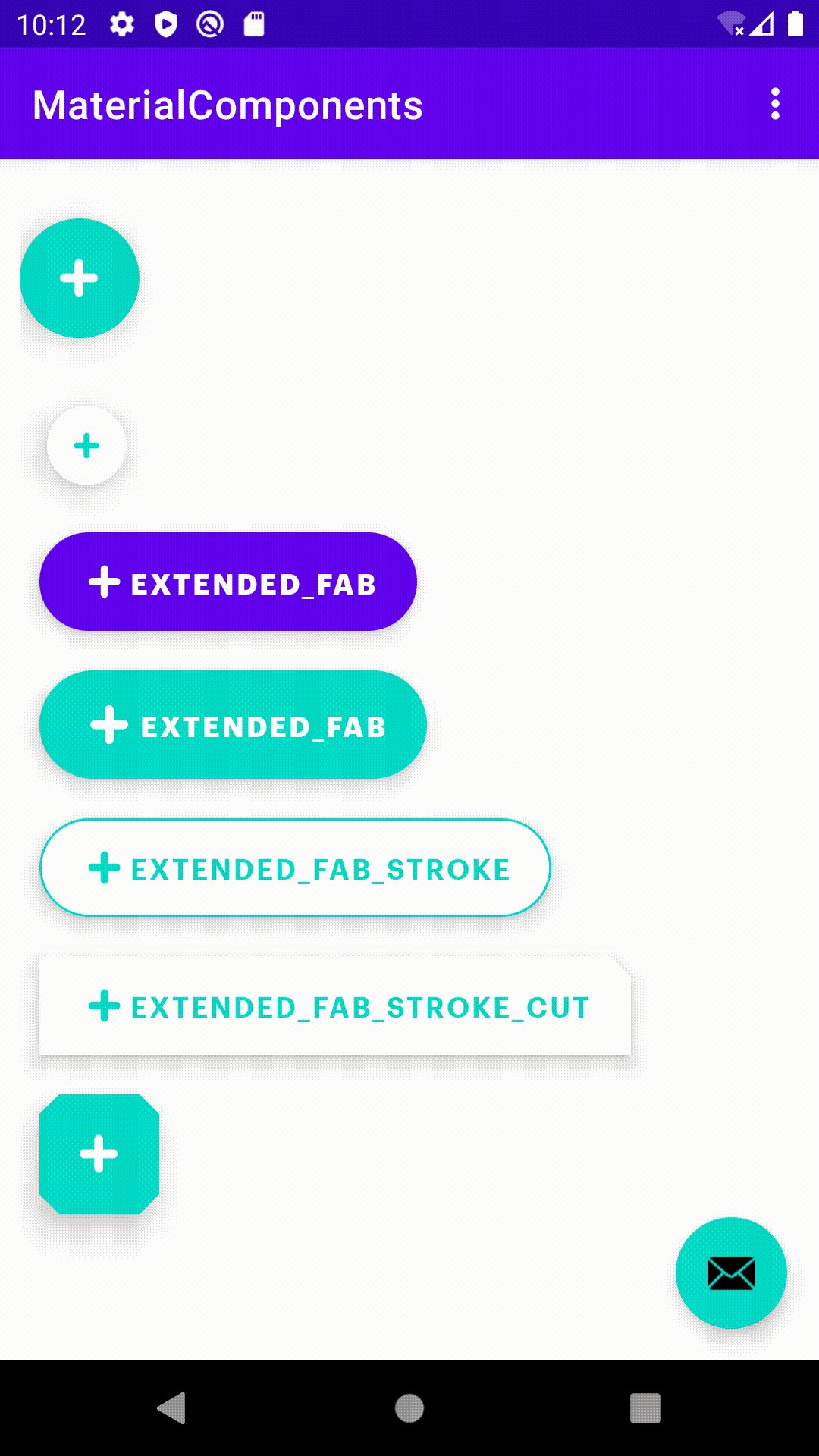
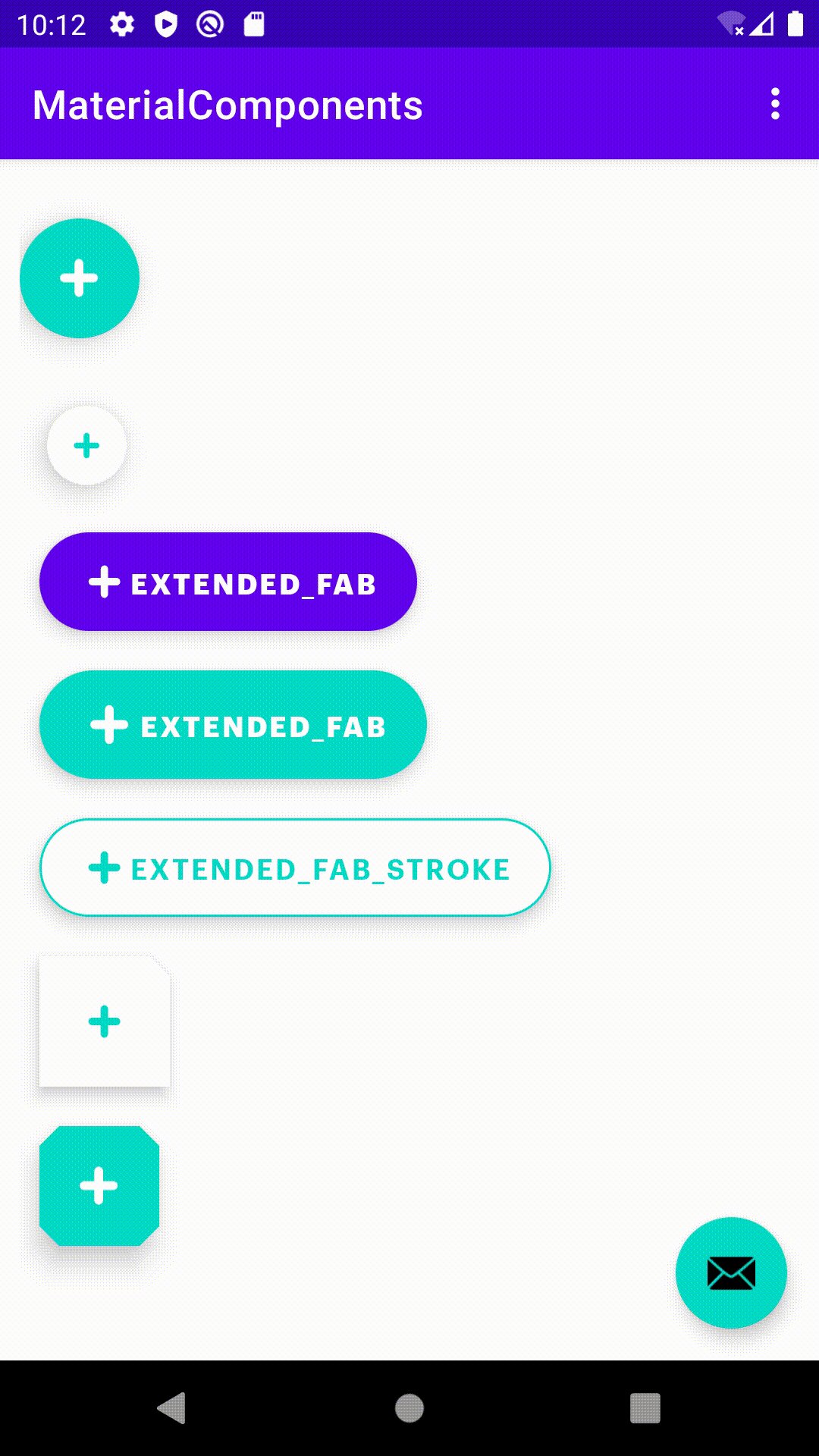
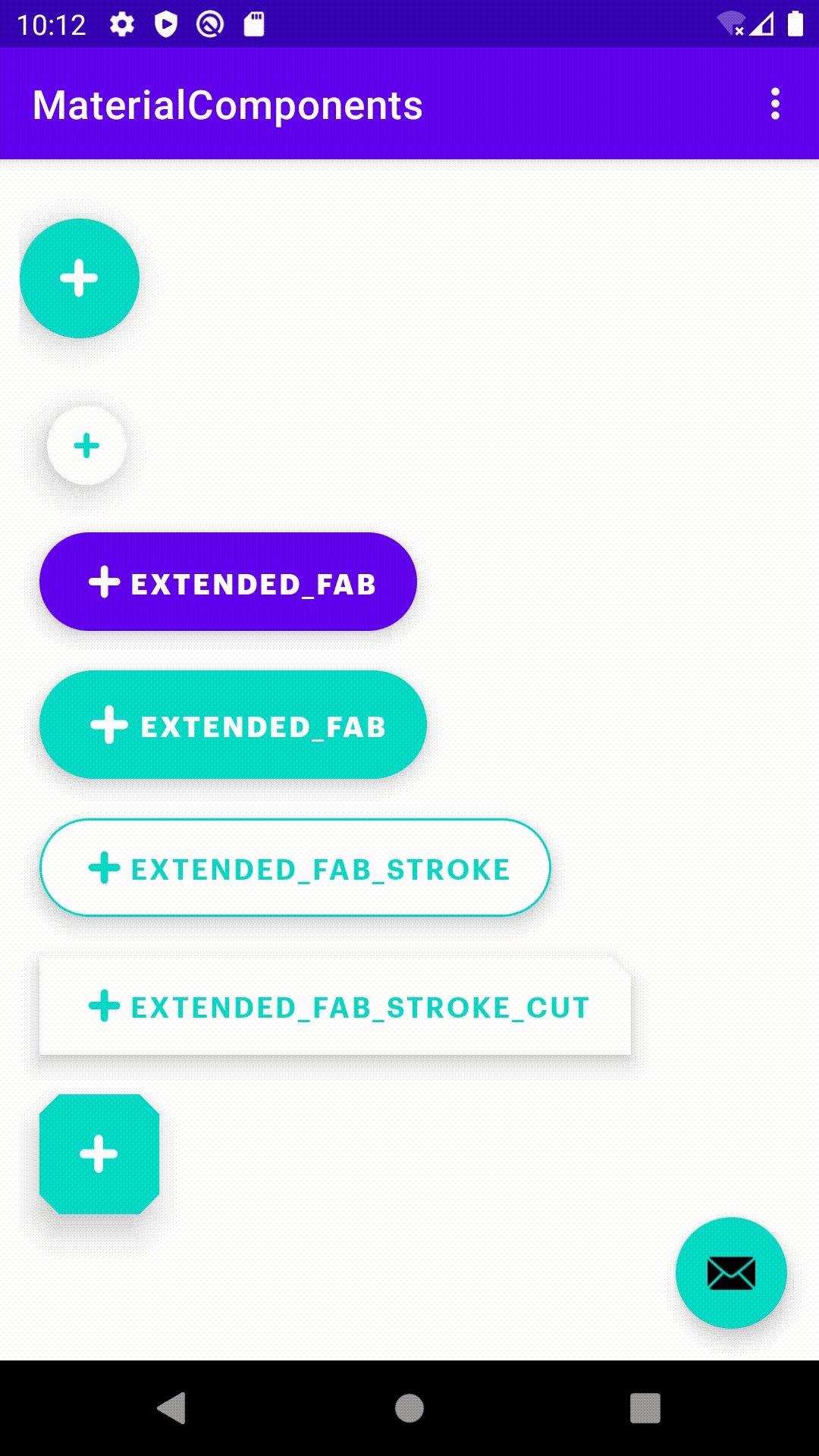
###附上效果:
# 贴上用style来优化后的样子: style_button.xml (FloatingActionButton的style部分) @color/colorPrimary @color/colorWhite src_atop 10dp @color/colorWhite 60dp 30dp @color/colorWhite @color/colorAccent @color/colorAccent @color/colorAccent @color/colorWhite @style/ShapeMediumCut cut 15dpcc: 官方建议,使用FloatingActionButton 结合 CoordinatorLayout 使用,即可实现悬浮在任意控件的任意位置。同时可以实现与CoordinatorLayout 内的其他view协调动画。
######## Material Design系列 - Button ######## # Material Design系列-MaterialButton # Material Design系列-Toggle Button(MaterialButtonToggleGroup/ShapeAppearance) # Material Design系列-FloatingActionButton(FAB) |
【本文地址】
今日新闻 |
推荐新闻 |